Interactive VSCode IDE/Editor
Opening VSCode IDE Form
-
The first step is to select the
Interactive appsand then click theVSCode IDE/Editorin the Open OnDemand dashboard. -
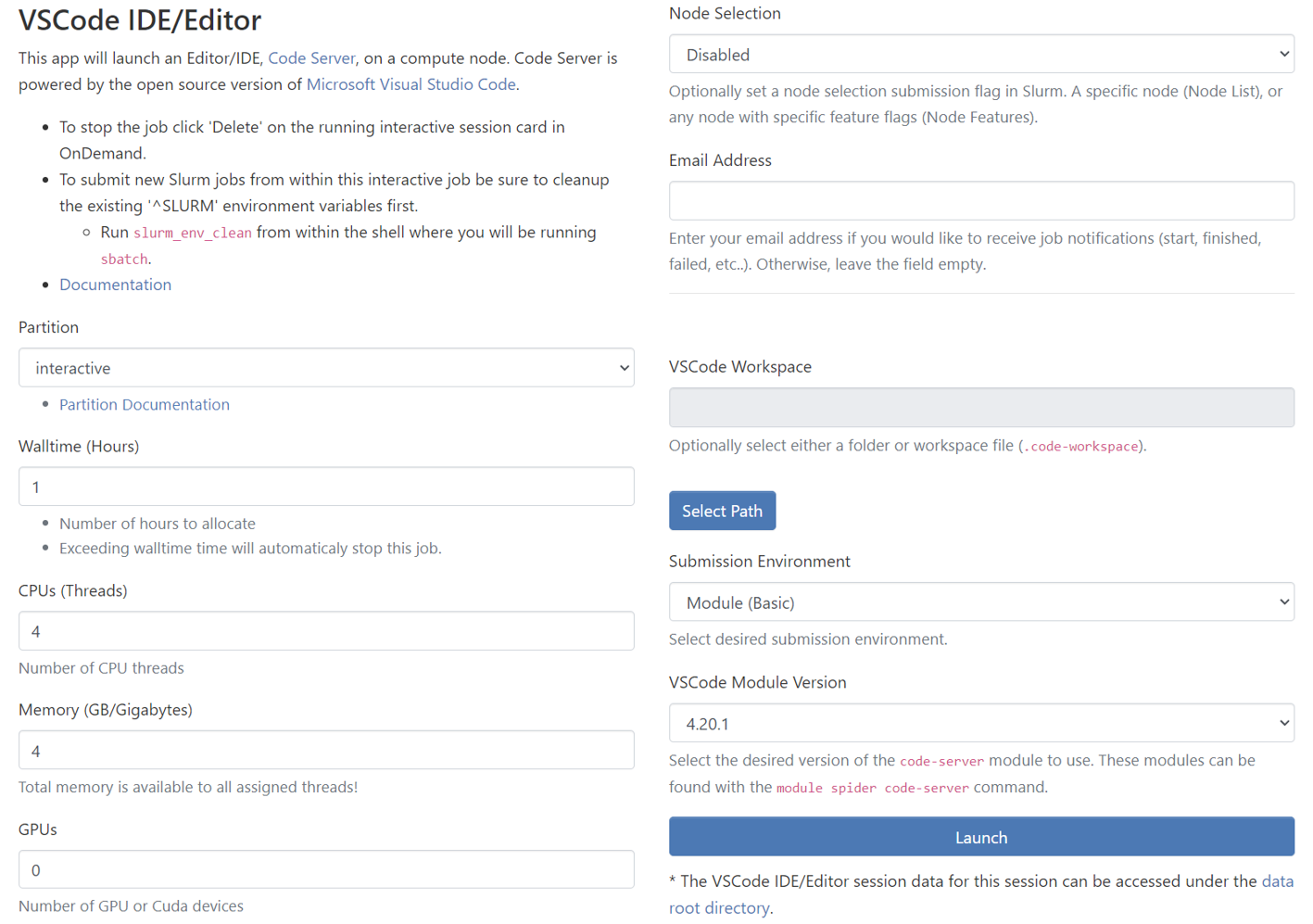
Then you will see a form which needs to be filled to launch the VS Code Editor.

Partition
-
Partitions are work queues that has computational nodes in it to run the jobs. The partitions available in Discovery are
cblab,cfdlab,iiplab,interactive, andnormal. -
However, you will see only the list of authorized partitions available for your Discovery account and hence, you won’t see the partitions which you don’t have authorization in the select dropdown.
-
Select one of the partitions where you want to submit your job. Refer to the page → Partitions in Discovery to select the ideal partition for your job.
-
By Default, partition is set to
interactive. -
Backfill partition is also enabled to launch MATLAB GUI through the interactive session. However, jobs on Backfill are subject to being stopped and requeued. Hence, you need to fill the last form field with the MATLAB command if you want to launch MATLAB in Backfill.
|
For NMSU OnDemand interactive apps, Backfill partition is only available in MATLAB (Xfce). |
Walltime(Hours)
-
Sets the Walltime for your job. The job gets killed if the Walltime you set gets elapsed.
Partition Max Hours backfill
336
cblab
168
cfdlab
168
iiplab
168
interactive
24
normal
168
CPUs(Threads)
-
Sets the Number of CPUs(Threads) for the job. The below table shows the maximum limit for CPU threads for each partition. The default and minimum value is 1 CPU thread.
Partition Max Limit backfill
60
cblab
60
cfdlab
52
iiplab
52
interactive
16
normal
124
Memory (GB/Gigabytes)
-
Sets the memory for the job in terms of GB. The memory you select is available to all assigned threads for the job. The below table shows the maximum memory limit for each partition which can be requested for the job. The default and minimum value is 1 GB.
| Partition | Max Memory Limit(GB) |
|---|---|
backfill |
490 |
cblab |
364 |
cfdlab |
175 |
iiplab |
175 |
interactive |
64 |
normal |
3000 |
GPUs
-
To enable the GPU selection, you need to choose one of the following partitions:
cfdlab,iiplab,interactive,normal. Only these partitions have GPUs and if you select any of the partitions, you can see theGPUsdropdown enabled.Parameter #GPU Min Limit
0
Max Limit
2
Node Selection
This is an optional node selection feature for submissions to Slurm. It allows users to specify a particular node or any node with specific feature flags.
Selection Options
There are four available options for node selection:
-
Disabled: This is the default setting. When "Disabled" is selected, the application will not send any specific node preferences to Slurm during job submission.
-
Node List: With this option, users can specify a particular node (one single node) where the job should run.
-
Node Features (--constraint): Users can select this option if they want to run their job on any node that meets a specific feature.
-
Node Features (--prefer): This option is similar to the "--constraint" option, but it only indicates a preference. If it’s not available, it might be scheduled elsewhere.
Email Address
-
If you want to get notified via email when the job starts/fails/ends, enter the email address associated with the Discovery account.
-
You can leave the text field
blankif you don’t want job notifications.
VSCode Workspace

VSCode Workspace is the root of a project that has extra VSCode knowledge and capabilities. You either select a single folder or multiple folders a workspace. For a folder to become a VSCode workspace, You only need select it. On the other hand, multi-folder workspace is an advanced capability of VSCode that allows you to configure multiple distinct folders to be part of the workspace. Instead of opening a folder as workspace, you open a <name>.code-workspace JSON file that lists the folders of the workspace.
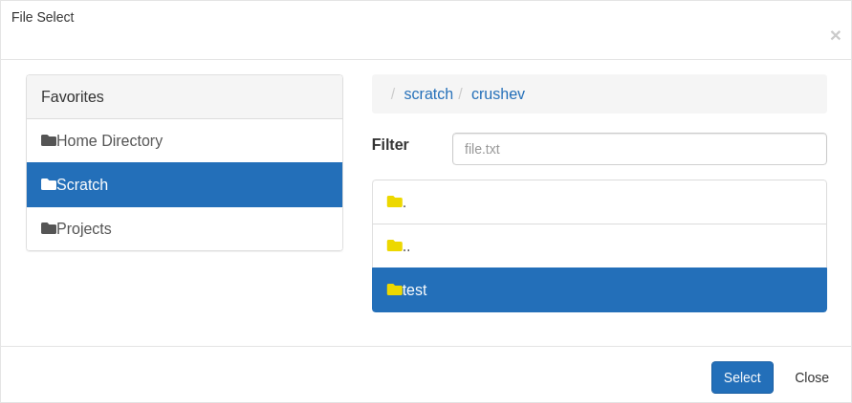
If left empty, the working directory points to your /home directory by default. To switch to scratch/project directories, click the Select Path button.

Select the desired directory you want to work with. After you make the selection, the Working Directory for the interactive job gets updated.
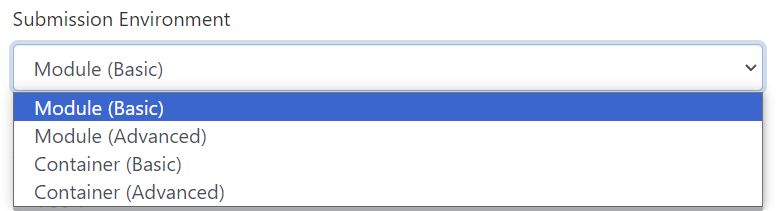
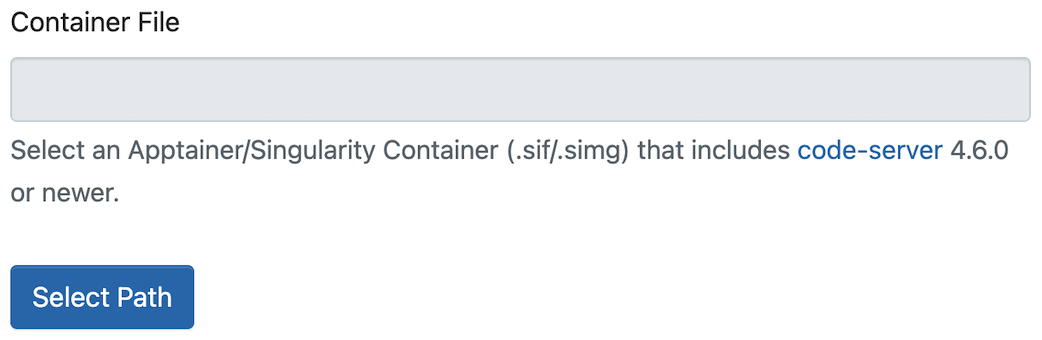
Submission Environment
You can select your desired submission environment from the drop down list. For example, to use an Apptainer image, select the Container option.

This option allows you to launch the interactive application with the default software modules.
If you want to load additional modules or run any setup commands before launching the application, select the Advanced Modules option.
To load additional modules, use the module load command to load into your working environment.
module load <software-name>
For more information about module load command , refer to the page → Module Load in Discovery.
You can also source a bash script which will read and execute commands from the file specified as its argument. Create a bash script called setup-env.sh
#!/usr/bin/env bash
module load anaconda
conda activate <env-name>To run the bash script file setup-env.sh using the source command, run the following command,
source setup-env.shOutput
(<env-name>) [<username>@discovery-l2 sample-scripts]$From the above output, you can infer that, it first executed the module load anaconda command by loading the anaconda module to your environment and then activated the custom environment in it.
After you have the bash script ready with the commands, enter the source command followed by path to script file in the text entry box.
Syntax
source <path to bash script file>
Example
source "$HOME/project_a/setup-env.sh"Instead of you using Envirumental Modules, you can use an Apptainer/Singularity Container. You just need to select the appropriate SIF image.

This option allows you to launch the interactive application with an Apptainer/Singularity Container.
Also, you can load additional modules or run any setup commands before launching the application. Check the Advanced Modules option for more details about this.
Launching the Interactive Session
-
Once all the form fields are set, you can click the
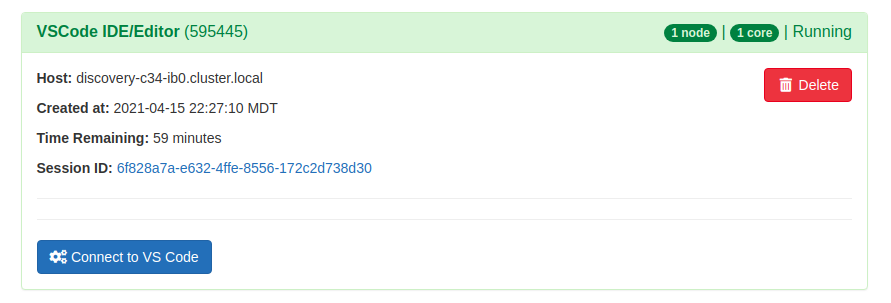
Launchbutton. The interactive session will be launched and you will see the below output

-
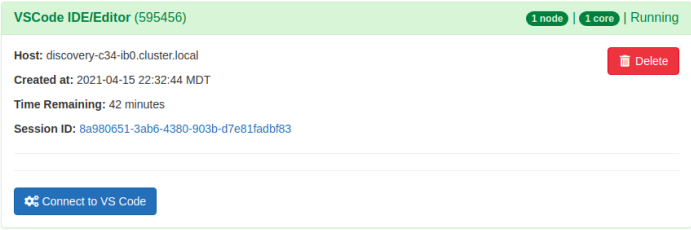
The above output shows that the interactive session has been launched successfully. You will see the Connect to VS Code button only if the resources you have requested becomes available. Else, you might need to wait for some more minutes for the resources allocation and then the Connect to VS Code button appears.
-
Click the Connect to VS Code button after it appears.
|
The interactive session won’t be launched if you try to submit your job to the partition that you don’t have access to. You will get the following error message → Batch job submission failed: User’s group not permitted to use this partition. Also, the page gets reloaded and you need to select the value for the form fields again since the form gets reset. |
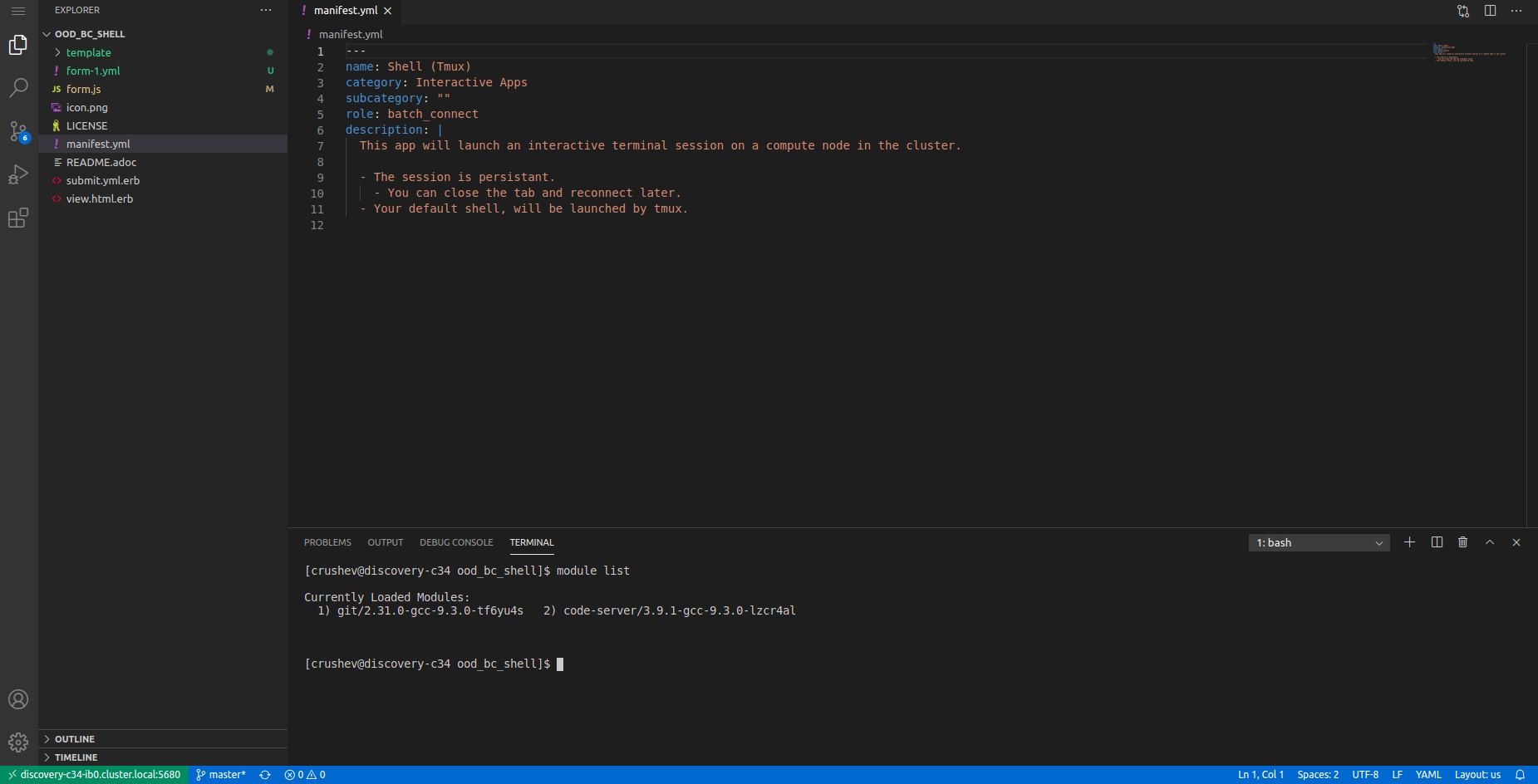
Opening VSCode IDE
The VSCode IDE opens up in a new tab.

To open the terminal, click the nav icon and then select View→Terminal or you can use the keyboard shortcut Ctrl + `. To check the modules loaded along with the VSCode Editor, run module list command from the terminal.
$ module list
Currently Loaded Modules:
1) git/2.31.0-gcc-9.3.0-tf6yu4s 2) code-server/3.9.1-gcc-9.3.0-lzcr4alModules Git and Code-Server are loaded by default. The VSCode Editor uses code-server to launch interactive session on the compute nodes .On the left bottom, is shows the hostname of the compute node highlighted in green color.
Killing the Interactive Session
After the code changes are done in VSCode, it’s important to kill the session. Go to My Interactive sessions tab and select the Delete button of the current interactive session.

A confirmation pop-up will appear and press Confirm to delete the session.
|
Whenever you are done with the work, it’s always recommended to kill/delete the interactive session running on the compute nodes and free the resources. |